Let's make
learning...that works!
How?
Making IT
relevant, interesting and engaging
Make learning that works by following these guiding principles:
But...
How canI help you?
Whether it is a large global rollout or mini-project, I follow the 'tested and tried' methodology. The practical way that I would apply this approach to your learning assignments is as follows:
From paper to digital, from static to interactive!
The most important part of the process is to collect and document all available information and gather formal and informal knowledge from your staff, subject matter experts, stakeholders, managers and senior leaders. Sometimes this process is short and straightforward. Other times, it needs to be revisited and worked on in parallel with other tasks throughout the project. But we shouldn't exclude our learners. To find out the needs, motivation and attitudes of learners in general, I recommend brainstorming activities, workshops and setting up focus groups. This way, learners feel that they're part of the process. It also promotes learning and generates genuine interest among staff. To systematise and digitise the collected knowledge, the next thing I need to do is to analyse how far you're with the technology and what your limitations are. This way, I can recommend the most appropriate learning services and technologies to ensure the ability to change and grow. This first phase of comprehensive knowledge transfer and integration helps us all to find the best way to design learning programmes.
Certifications: Knowledge Management and Big Data in Business, The Hong Kong Polytechnic University.
From ideation, brainstorming to mapping and diagramming
This phase is about collecting and documenting ideas, developing storyboards instructional scripts, and wireframing learner journeys. This is best achieved with various collaboration tools (my favourite is miro.com). In the planning and design phase of learning experiences, the pedagogical, visual and technical design streams should be developed simultaneously. I use proven diagnostic methods, information mapping techniques and curriculum development processes to scope individual modules. Let's talk about instructional design first. I avoid fragmenting and dumbing down the content too much or making education infotainment or edutainment. Instead, I try to get the timing right and package the content into comprehensible human stories with a combination of similes, metaphorical analogies and data-driven visualisations. When designing learning experiences, micro-level course objectives and measurable outcomes should be interlinked down to macro-level topics. In addition, scenario-based storytelling techniques using different ID frameworks, such as BLOOM or Gagnè, can enhance learning solution. Secondly, visual design starts with effective implementation in the periphery, such as learner interface design, themes, branding and consistency in the application of user experience designs. At the macro level, my approach to design is consistency and simplicity. I try to keep the visuals simple but stimulating and avoid excessive 'eye candy'. Finally, the technical design considerations ensure that the final learning output is compatible, scalable, responsive and suitable for different learning environments - e.g. online, face-to-face or blended and compatible with a variety of digital platforms.
From prototype to minimal viable product!
As much as I love throwing ideas around, being outrageously creative or proposing 'disruptive' ideas, the reality is that the process and the end result have to match the technological landscape (e.g. your LMS), agreed timeframes and budgets.
Remember that instructional, visual and technical design streams should go hand in hand. The decisions made earlier about technology, authoring tools, software, LMS, frameworks - now it's time to put all the ideas into practise.
First, the detailed instructional scripts need to be developed and written based on high level scoping documents or storyboards to ensure that the learning outcomes and requirements match the overall solution. Once the scripts are signed off by the client, the production phase begins.
I use the latest web technologies and employ various eLearning desktop or web-based tools and software such as Adobe Captivate, Articulate Storyline 360, Rise, Adapt, Gomo, Evolve, iSpring, VideoScribe, Rocketium, EdgeAnimate, Dreamweaver, Illustrator, KnowledgePresenter and Open edX Studio.
What follows is an agreed output (e.g. SCORM/video/PDF) online modules and assessments. They may include interactive visual aids, explainer videos and other multimedia elements. For the blended learning option, I can also develop offline training materials such as Quick Guides, KitCards, User Manuals, Train-the-Trainer materials, etc.
This phase is heavily dependent on several rounds of QA/review. Debugging, testing, managing and uploading learning content to an LMS or other system or portal - all this requires a systematic approach, an effective methodology and the right tools.
Managing Content, comms, projects and systems
From projects and systems to teams and providers
One of the last phases can be quite tedious, as it consists of several rounds of changes and reviews. Nevertheless, debugging, testing and uploading learning content to an LMS or other system are extremely important - all of which require a systematic approach, an effective methodology and the right tools.
The final phase in the learning and development process is the strategic promotion and launch of your learning programme.
Involving learners in the learning process early on usually proves more effective than emailing them out of the blue to 'log in' to our LMS.
In some cases, instead of releasing a comprehensive training programme all at once, it's advisable to conduct pilot focus groups early on, collect feedback and continuously assess effectiveness, communicate the results and suggest corrective actions.
I can help develop high-level communication concepts and ensure that instructional design and content principles are applied to the communication materials and are consistent with the overall learning objectives.
Instead of doing everything myself, I can also mentor your team or external experts in all phases of planning, designing and developing your learning programme.
Normally, project managers aren't directly involved in the actual project work. However, I've found that being able to step in and help out makes a big difference. I've a proven track record of successfully managing projects (from research to design to implementation) and leading creative and development teams.
Certifications: Fundamentals of Project Planning and Management, University of Virginia (Coursera).
Clients and Demos
Here are some of the more recent of 50+ companies I've made learning that worked... for them.
CBRE Restatement Playbook Evaluation
Details:
- Instructional Writing
- Storyboarding
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Client: CBRE UK
- Audience: all CBRE staff
- Date: 2022
- Technology: Rise 360 VideoScribe Synthesia Camtasia
Confidence-Building Measures Explainer
Part of the OSCE Cyber/ICT security CBMs online course.
Details:
- Instructional Writing
- Storyboarding
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Client: OSCE
- Audience: all OSCE staff and mission members
- Date: February, 2020
- Technology: Open edX Studio VideoScribe Text To Speech
myBuy Training
Development of myBuy Training in the Show Me, Try Me and Test Me modes.
- System software recording and screen capture
- Instructional Writing
- Storyboarding
- French version text audio localisation
- Audio/Video editing
- Client: CBRE UK
- Audience: CBRE Global
- Date: 2022
- Technology: Articulate 360 Camtasia
Sustainable Inland Transport Connectivity Indicators (SITCIN) module
Development the instructional strategy for multiple learning use of a multilingual e-learning course on the Sustainable Inland Transport Connectivity Indicators (SITCIN), including assistance with web portal development review and testing:
- Instructional Strategy
- Learning design and Learner Journey Wireframe
- Instructional Writing
- Storyboarding
- Visual Design (Templates, Graphics, Images)
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Client: UNECE
- Audience: institutional and national focal points
- Date: 2022
- Technology: Rise 360 Illustrator Synthesia
Online Security Management course
This learning programme consist of 10 core modules and required a full cycle end-to-end learning development:
- Instructional Strategy
- Learning design and Learner Journey Wireframe
- Instructional Writing
- Storyboarding
- Visual Design (Templates, Graphics, Images)
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Pre-test and Post-test Assessment Design
- Client: OSCE
- Audience: all OSCE staff and mission members
- Date: February, 2020
- Technology: Storyline 360 Illustrator JavaScript SCORM 2004 Talent LMS
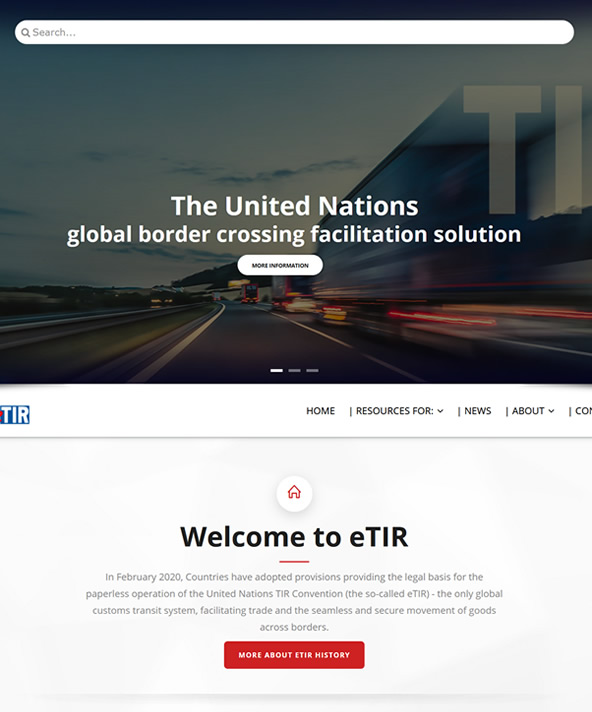
UNECE eTIR Website
The OSCE's Economic and Environmental Activities Economic Governance Unit (OCEEA/EGU), in partnership with the UNECE, has engaged me as an international expert to design and develop a customisable and flexible web portal (etir.org). The Drupal framework was chosen to design a front-end website (promoting eTIR services) and develop custom nodes for administering, distributing and managing media, technical artefacts and documentation. Working closely with various UNECE/UN/OSCE stakeholders, the process and task included:
- Website scope and technology landscape
- Web content scoping and writing
- Information architecture outline, wireframe creations (UX)
- Producing initial designs, themes and templates, (UI)
- Coding/Development/integration (Git/UN servers)
- Media design/development/integration (Social media, video content, etc)
- Testing/QA and Support documentation
- Client: UNECE
- Date: 2020-2021
- Technology and Tools: Drupal 8 CSS3/HTML5 GIT Dreamweaver Illustrator
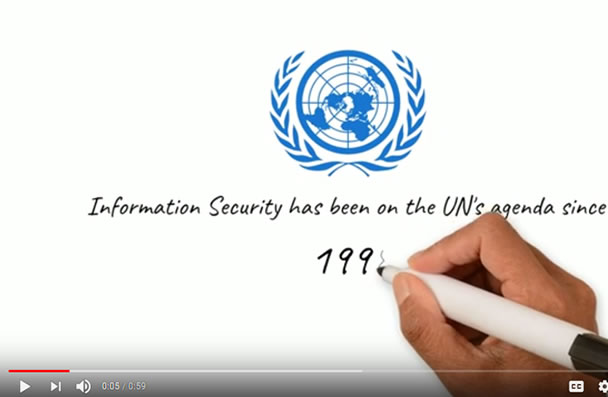
eTIR website launch promotional video
The TIR Convention, which was launched in 2003 as the “eTIR Project”, was aimed at providing an exchange platform for all actors (Customs authorities, TIR carnet holders and guarantee chains) involved in the TIR system, known as the “eTIR international system”. In the wake of the COVID-19 health crisis, the UN/UNECE, with the support from OSCE, realized that the digitalization of transport and transit documents is a critical part of providing solutions leading to a growing number of countries interested to be part of the eTIR international system.
Details:
- Storyboarding
- Graphic Visuals
- Audio/Video editing
- Client: OSCE/UNECE
- Audience: all The OSCE's Economic and Environmental Activities Economic Governance Unit (OCEEA/EGU), in partnership with the UNECE
- Date: February, 2021
- Technology: Adobe Premiere Illustrator
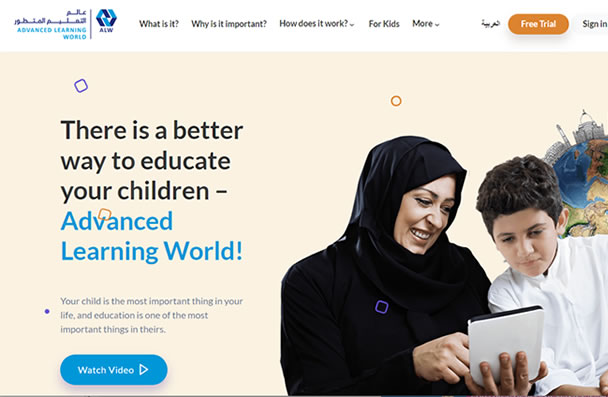
'Advanced Learning World' Website
Website designed for the Advanced Learning World educational company in Riyadh, Saudi Arabia.
- Website scope and technology landscape
- Web content scoping and writing
- Information architecture outline, wireframe creations (UX)
- Producing initial designs, themes and templates, (UI)
- Coding/Development/integration
- Media design/development/integration (Social media, video content, etc)
- Client: ALC
- Date: 2019-2020
- Technology and Tools: Bootstrap CSS3/HTML5 GIT Dreamweaver Illustrator
'Advanced Learning Company' Website
Website designed for the Advanced Learning World educational company in Riyadh, Saudi Arabia.
- Website scope and technology landscape
- Web content scoping and writing
- Information architecture outline, wireframe creations (UX)
- Producing initial designs, themes and templates, (UI)
- Coding/Development/integration
- Media design/development/integration (Social media, video content, etc.)
- Client: ALC
- Date: 2015-2016
- Technology and Tools: Bootstrap CSS3/HTML5 GIT Dreamweaver Illustrator
Forum for Security Co-operation Programme
The OSCE "Forum for Security Co-operation Programme" has been developed to increase the knowledge of the OSCE participating States (pS), point of contacts in Capitals (POCs) and OSCE Executive Structures about the politico-military dimension of the organization, entailing the broad and diverse agenda of the Forum for Security and Co-operation (FSC).
Details:
- Instructional Writing
- Storyboarding
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Client: OSCE
- Audience: all OSCE staff and mission members
- Date: February, 2020
- Technology: Open edX Studio Synthesia Adobe Premiere
Forum for Security Co-operation Programme
The OSCE "Forum for Security Co-operation Programme" has been developed to increase the knowledge of the OSCE participating States (pS), point of contacts in Capitals (POCs) and OSCE Executive Structures about the politico-military dimension of the organization, entailing the broad and diverse agenda of the Forum for Security and Co-operation (FSC).
Details:
- Instructional Writing
- Storyboarding
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Client: OSCE
- Audience: all OSCE staff and mission members
- Date: February, 2020
- Technology: Open edX Studio Synthesia Adobe Premiere
FOD & Safety Awareness refresher
The course for Marshall ADG to raise or refresh the awareness of the dangers of Foreign Object Debris (FOD) and the elements that feed into Safety.
Details:
- Instructional Writing
- Storyboarding
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Client: Marshall Centre
- Date: 2021
- Technology: Articulate Rise Synthesia Adobe Premiere
Custom Articulate Storyline 360 interaction
Part of the
Details:
- Instructional Writing
- Storyboarding
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Client: KPMG
- Date: 2021
- Technology: Articulate Rise Synthesia Adobe Premiere
Custom Articulate Storyline 360 interaction
Part of the
Details:
- Instructional Writing
- Storyboarding
- Custom Interactivity, Animations, Explainers
- Audio/Video editing
- Client: OSCE
- Audience: all OSCE staff and mission members
- Date: February, 2020
- Technology: Articulate Storyline 360
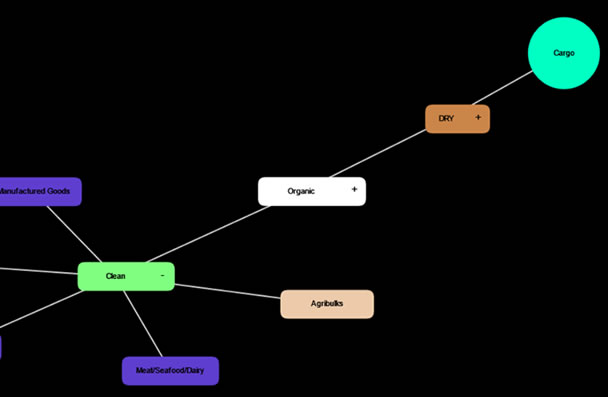
Interaction: Clean Tanker Routes
Interactive explainer showing the learner numerous global cargo shipping routes. Shipping routes are called the Baltic indices (managed by The Baltic Exchange) which are an assessment of the price of moving the major raw materials by sea. There are six Clean Tanker (BCTI) routes. They all have assigned specific codes and specific type of cargo ships have precise routes to follow.
Details:
- Research
- Storyboarding
- UX/UI Design
- Client: Clarksons Platou
- Audience: Clarksons global staff
- Date: 2015-2016
- Technology: EdgeAnimate Illustrator Captivate
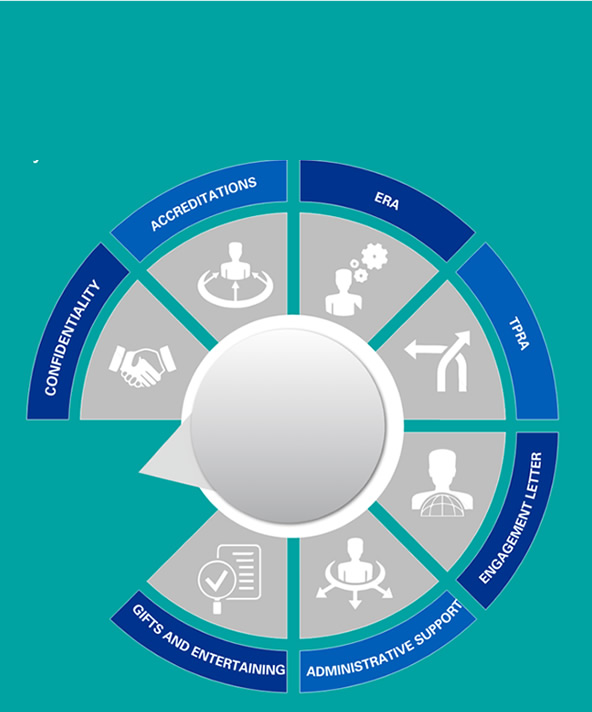
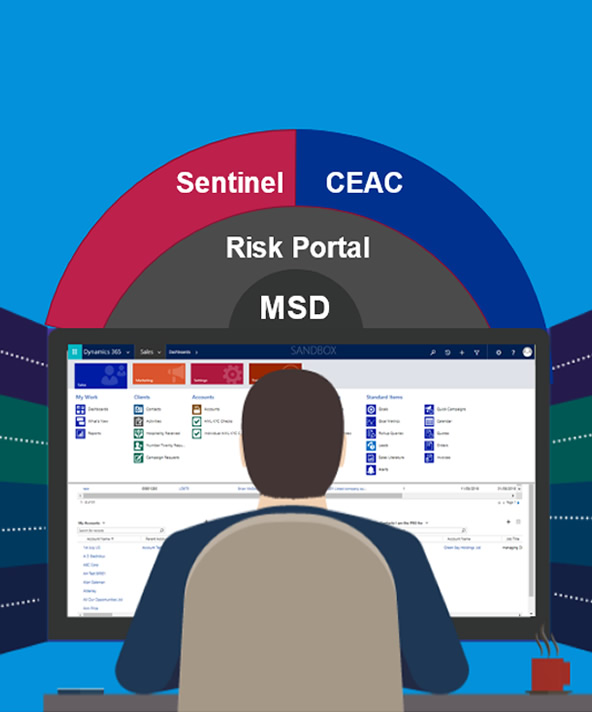
Client Management Overview
The Microsoft Dynamics CRM migration learning programme consisted multiple core modules customised for various roles determined by function and capability.
- Discovery - gather, document and sort existing information and knowledge in collaboration with Subject Matter Experts, stakeholders, managers and senior-level leaders; mapping requirements, storyboarding ideas, instructional and technical writing and documentation; performing Training Needs Analysis, developing course and training curriculum.
- Design high-level visual design concepts (templates, interfaces, navigation, interactions, user journeys). Produce instructionally sound materials in various formats (visualisations, video, storytelling).
- Deploy, administer and manage learning assets across LMS, LRS, Apps, SharePoint portals and the Web (SuccessFactors, SharePoint).
- Develop highly engaging learning assets, self-paced assignments, assessments, job aids, multimedia visual aids, reference materials, etc. to support learning at scale. (Storyline, Captivate, iSpring, VideoScribe)
- Client: KPMG
- Audience: UK internal staff
- Date: 2016-2018
- Technology: Storyline 360 SuccessFactors iSpring VideoScribe SharePoint
“TRAINEE BROKER PROGRAMME”
The course consisted of 20 units of competency, including assessments, customised learning interactions and interactive visual aids. It was delivered to 1379 employees in 46 offices across the globe. Provided development and design services for:
- Instructional materials (writing, QA, ID)
- Online modules, assessments and interactive visual aids (Captivate/HTML5/CSS3, Bootstrap and jQuery).
- Off-line training materials for the learners and trainers (PP’s, QRG’s, Manuals, etc.)
- Client: Clarksons Platou
- Audience: Clarksons global staff
- Date: 2015-2016
- Technology: Adobe Captivate Adobe Captivate LMS iSpring VideoScribe SharePoint
Knowledge visualization App
Custom developed knowledge visualization application based on Arbor graph visualization library. Capable of handling complex data and content configurations.
- Client: Clarksons Platou
- Audience: Clarksons global staff
- Date: 2015-2016
- Technology: JQuery HTML5 Arbor VideoScribe
Keep Them Safe (KTS) Reforms Programme
Working for the NSW Department of Family and Community Services, I have developed online courses that provide information & guidance around the key reforms outlined in the NSW Government's Keep Them Safe initiative. This Programme consists of 9 modules that cover some of the major legislative changes to child protection in NSW. The self-paced modules are interactive and engaging; with the opportunity to test your knowledge and practice your skills with case studies. This sample module is an overview of the key legislative changes to child protection in NSW as part of Keep Them Safe reforms.
- Instructional Design/Writing: mapping requirements, existing source materials, gathering information and technical data from various business units; capturing the knowledge and converting raw subject matter to instructionally sound and coherent content to produce multi-skill/up-skill online training programs.
- Visual Design: designing of learner's user interfaces and online learning templates adhering to brand identity guides.
- Authoring: Captivate authoring, audio production and custom learning interactions.
- Client: NSW Department of Family and Community Services, Australia
- Date: 2011-2012
- Technology: Adobe Captivate Vyond Adobe Audition Flash Fireworks
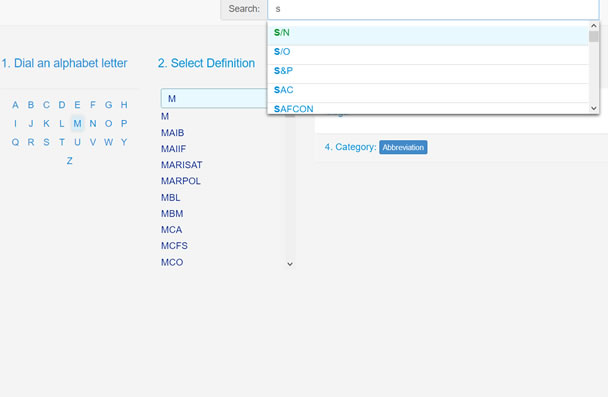
Abbreviation/Glossary App
Custom developed Abbreviation Glossary web application featuring various data and user display configurations. It works like an online dynamic dictionary - it quickly finds and displays abbreviations, definitions, glossary terms. The application offers the search of the same through scrolling to the correct abbreviation and/or searching it from the search bar. Furthermore it can show the meaning and detailed descriptions of each abbreviation and can display and filter abbreviations via categories.
- Client: Clarksons Platou
- Audience: Clarksons global staff
- Date: 2015-2016
- Technology: JQuery HTML5
What people say
Single LMS use is long gone!
Did you know?
To fully utilise an AI-driven learning experience platform, it would take at least three years, and at least 3 thousand learners would need to use the platform to generate a significant amount of different learning data sets.
If you use external apps and platforms, all your data is already being collected, but probablyyour organisation has little control over.
How do you make it work for you?
Sometimes there's a simple solution to complex problems, and a simple problem can become an obstacle that causes big problems later.
Do you've a question or a complex problem and don't know where to start or who to turn to?